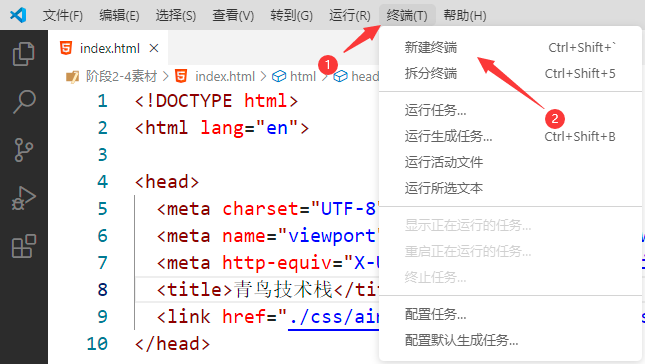
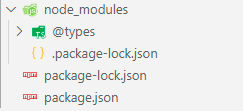
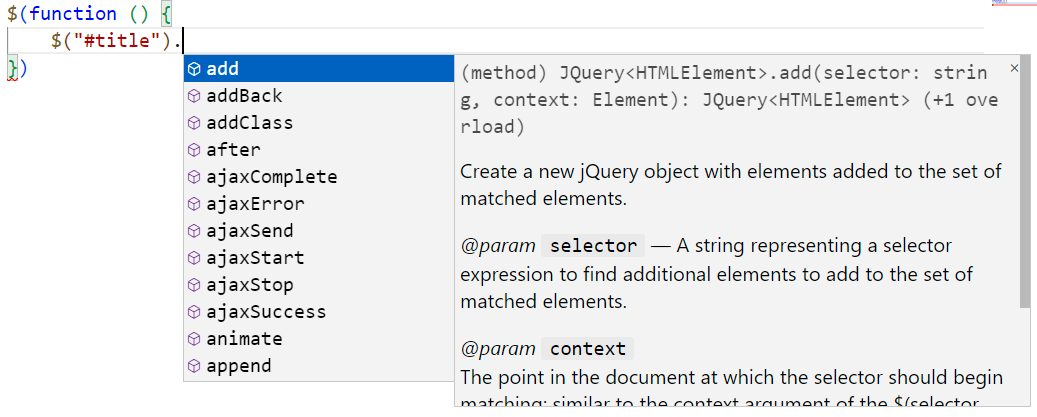
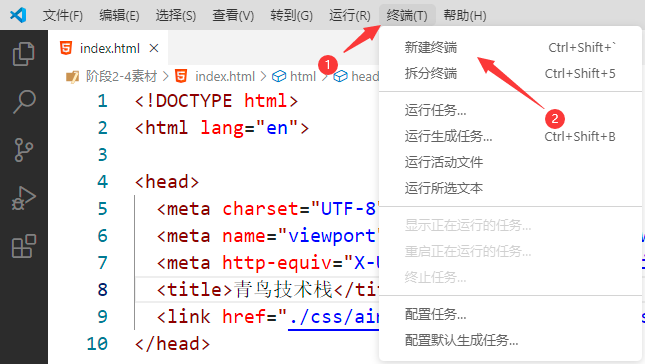
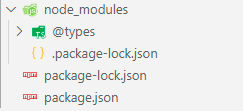
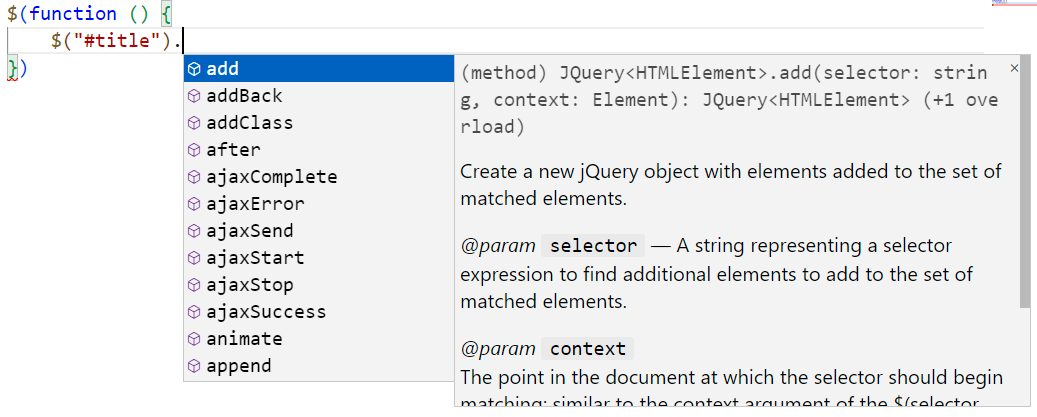
## 前言 在VS Code中编写jQuery没有对应的语法提示,这个对于新手而言太不友好了,我们可以通过安装插件或者安装依赖完成语法提示扩展。 ## 常用插件推荐 ### jQuery Code Snippets jquery代码智能补齐,只需输入字母“jq”即可获得所有可用jQuery代码片段的列表。 代码段快捷键对照表:[jQuery Code Snippets](https://marketplace.visualstudio.com/items?itemName=donjayamanne.jquerysnippets) [scode type="red" size="small"]此插件并不能完全开启jQuery的语法提示,如果需要完全开启,请看后文。[/scode]  ### Live Server 安装此插件后,在编辑器中修改代码,按Ctrl+S保存,修改之后的效果就会实时同步更新显示在浏览器中,再也不用手动刷新浏览器;  ## 开启语法提示 ### 下载**node.js** 下载地址:[Windows (x64)](https://nodejs.org/dist/v16.17.0/node-v16.17.0-x64.msi) [Windows (x32)](https://nodejs.org/dist/v16.17.0/node-v16.17.0-x86.msi) [Mac OS](https://nodejs.org/dist/v16.17.0/node-v16.17.0.pkg) 下载后,自行安装即可,安装结束后,进入命令行提示符,输入: `npm -v` 即可查看node.js的对应的版本号。 [scode type="red" size="small"]⚠️安装时,请不要修改它的默认安装目录。[/scode] ### 打开VS Code对应的项目新建终端  也可以使用快捷键: Windows: `ctrl + shift + ·` Mac OS: `commad + shift + ·` ### 运行如下代码,需要链接网络 `npm install @types/jquery -D` 网络畅通的情况下,需要等待10秒左右。如果安装失败,可以重复执行上述代码直至安装完成。 ### 等待安装结束,将在项目中出现如下目录结构  ### 测试提示工具是否可用  🤪完成~ Loading... ## 前言 在VS Code中编写jQuery没有对应的语法提示,这个对于新手而言太不友好了,我们可以通过安装插件或者安装依赖完成语法提示扩展。 ## 常用插件推荐 ### jQuery Code Snippets jquery代码智能补齐,只需输入字母“jq”即可获得所有可用jQuery代码片段的列表。 代码段快捷键对照表:[jQuery Code Snippets](https://marketplace.visualstudio.com/items?itemName=donjayamanne.jquerysnippets) <div class="tip inlineBlock error simple small"> 此插件并不能完全开启jQuery的语法提示,如果需要完全开启,请看后文。 </div>  ### Live Server 安装此插件后,在编辑器中修改代码,按Ctrl+S保存,修改之后的效果就会实时同步更新显示在浏览器中,再也不用手动刷新浏览器;  ## 开启语法提示 ### 下载**node.js** 下载地址:[Windows (x64)](https://nodejs.org/dist/v16.17.0/node-v16.17.0-x64.msi) [Windows (x32)](https://nodejs.org/dist/v16.17.0/node-v16.17.0-x86.msi) [Mac OS](https://nodejs.org/dist/v16.17.0/node-v16.17.0.pkg) 下载后,自行安装即可,安装结束后,进入命令行提示符,输入: `npm -v` 即可查看node.js的对应的版本号。 <div class="tip inlineBlock error simple small"> ⚠️安装时,请不要修改它的默认安装目录。 </div> ### 打开VS Code对应的项目新建终端  也可以使用快捷键: Windows: `ctrl + shift + ·` Mac OS: `commad + shift + ·` ### 运行如下代码,需要链接网络 `npm install @types/jquery -D` 网络畅通的情况下,需要等待10秒左右。如果安装失败,可以重复执行上述代码直至安装完成。 ### 等待安装结束,将在项目中出现如下目录结构  ### 测试提示工具是否可用  🤪完成~ 最后修改:2023 年 09 月 22 日 © 允许规范转载 赞 9 都滑到这里了,不点赞再走!?