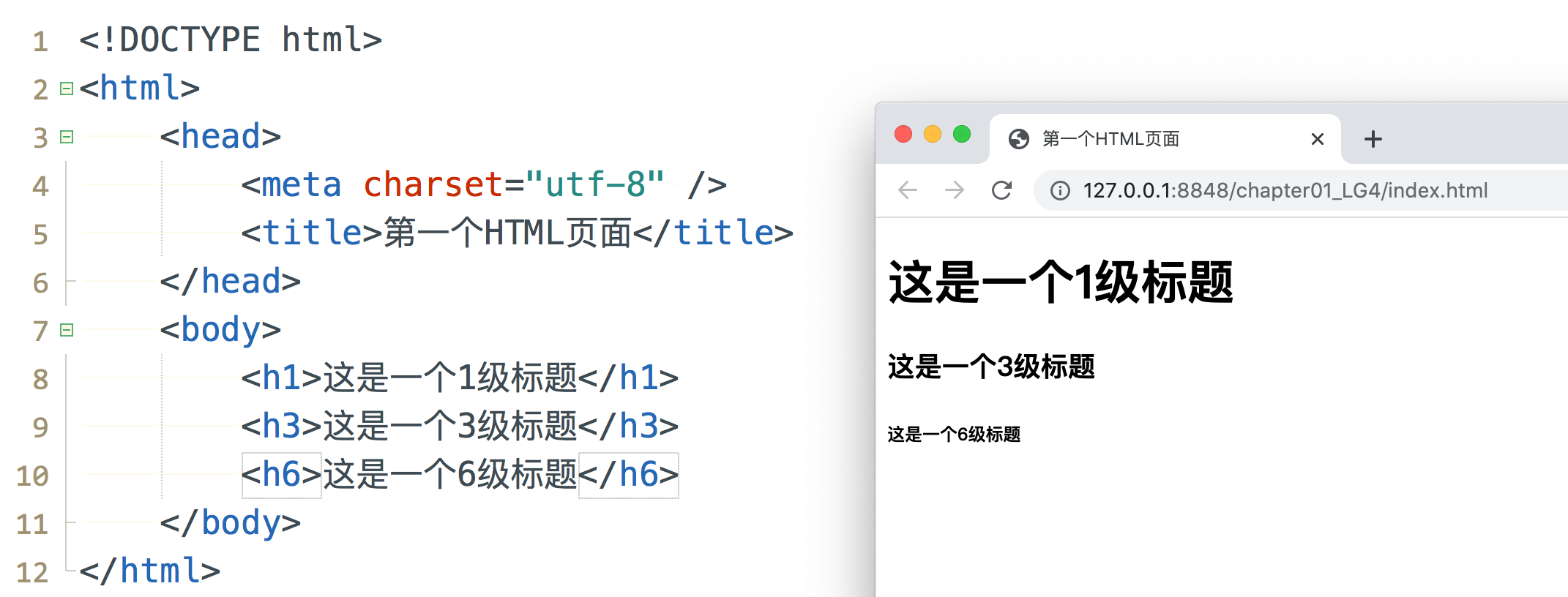
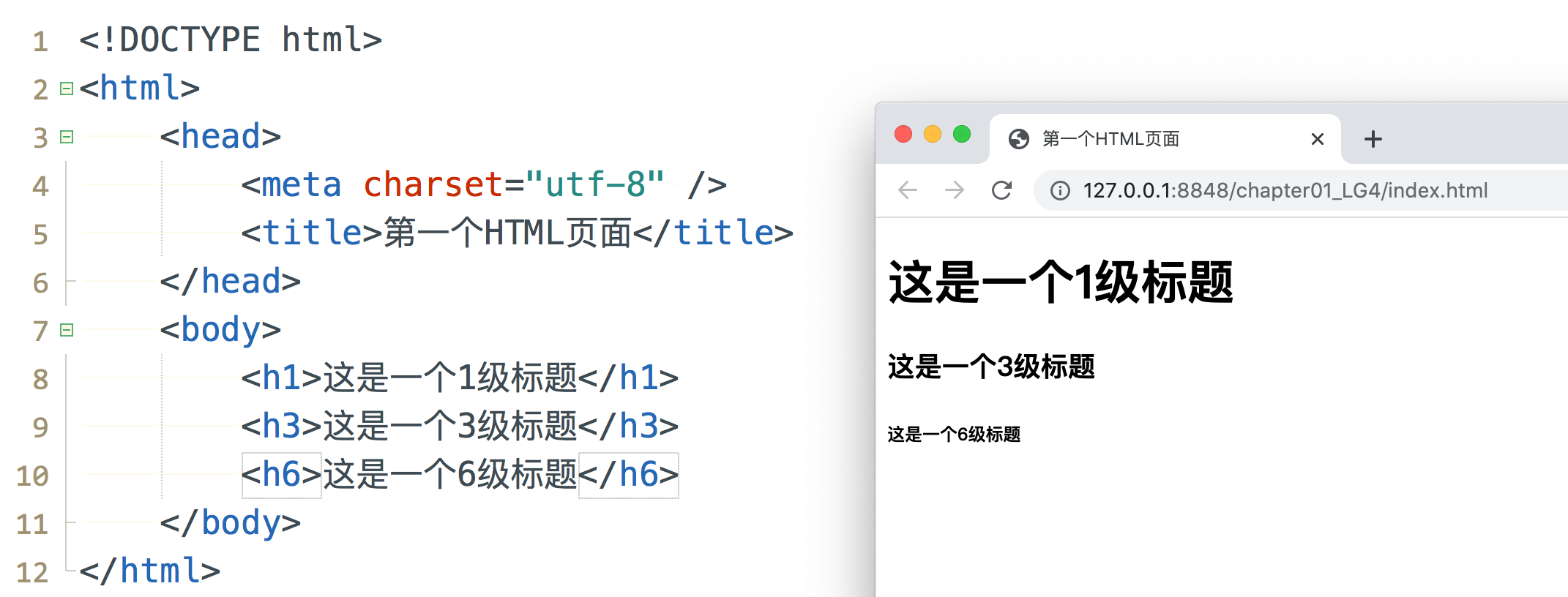
## 什么是HTML? * 超文本标记语言 (Hyper Text Markup Language) * 超文本: 超过文本的定义范畴,可以包含: 文本,图片,音频,视频,动画等其他元素 ## 网页基本结构 **语法:** ```html <!--document type: 文档类型, 告诉浏览器当前页面的文档类型属于什么,一般情况下不需要改动--> <!DOCTYPE html> <html> <head> <!--头部: 网页标题,样式导入,脚本导入...--> <title>网页标题</title> </head> <body> <!--主体: 图片,文本,表格,媒体元素...--> <!--页面内容--> </body> </html> ``` ## HTML常用标签 ### **标题标签** * `<h1>内容标题-1级</h1> ~ <h6>内容标题-6级</h6>` * 字体大小: h1 最大 , h6 最小 * 加粗: 所有的标题标签默认加粗 * 所有的标题标签默认独占一行(块级元素) * 案例演示: ### **段落标签** * `<p>段落内容</p>` * 默认会独占一行,段落与其他元素之间会保留间距 * 注意: 段落标签不可以嵌套! ### **换行标签**: `<br />` ### **水平线标签**: `<hr />` ### **字体样式标签** * `<strong>需要加粗的文本 </strong>` * `<em>需要倾斜的文本 </em>` * 扩展标签 [Ext] * `<code>代码块 </code>` * `<var>变量 </var>` * `<dfn>定义项目 </dfn>` * `<samp>演示文本 </samp>` * `<kbd>定义键盘文本。表示该文本从键盘上输入 </kbd>` * `<cite>引用 </cite>` ### **网页中的特殊符号和注释** * ` ` 空格 * `©` 版权符号(©) * `"` 单引号(") * `<` 小于(<) * `>` 大于(>) * `<!--注释内容-->` * 更多内容请查阅: [https://www.jb51.net/onlineread/htmlchar.htm](https://www.jb51.net/onlineread/htmlchar.htm) ### 图片标签 * **语法:** `<img src="图片存放的地址" title="鼠标悬浮提示文本" alt="图片替代文本" width="100" height="100" >` * 属性解释: * src : 图片所存放的地址 (推荐写相对路径) * title : 当鼠标在图片上停留时的显示文本 * alt : 当图片加载失败或网络传输速度较慢时的默认提示文本 * width : 图片的宽度 * height : 图片的高度 [推荐: 在指定图片宽度/高度时,只需要指定其中一个属性即可,图片会根据指定的宽度/高度进行等比例缩放,图片不会失真] * **超链接分类** * 普通链接 (使用频率最多的) * 锚链接 * 功能性链接 * **普通链接** * `<a href="跳转地址" target="打开目标"> 链接文本 / 图片 </a>` * 属性解释: * href : 超链接所要跳转到的地址 [跳转到指定的网址: http://www.baidu.com/ ] [跳转到同一个项目中的文件: 路径/xxx.html] * target : 链接打开目标 * _self : 在当前自身窗口中打开链接 * _blank : 在新标签页面中打开链接 * name : 自定义框架名称 , 表示当前链接在指定的内联框架中打开 * _parent : 在父级框架中打开 **[Ext]** * _top : 在最顶层中打开 **[Ext]** * 链接内容除了可以使用文本外,也可以使用图片 * **锚链接** * 定义锚 `<a name="锚名称">需要显示的内容</a>` * 使用锚链接 ```html <a href="**#锚名称**"> 链接文本 / 图片 </a> <!--同一个页面跳转--> <a href="index.html#锚名称"> 链接文本 / 图片 </a> <!--跨页面跳转--> ``` * **功能性链接:** * 发送邮件: `<a href="mailto:arvin@aptech.cc"> 点击此处,给我发送邮件 </a>` mailto:你的电子邮箱 * 打电话: `<a href="tel:15700888800">点击此处,和我电话联系</a>` tel:你的联系电话 * 使用脚本: `<a href="javascript: alert('唐老师好帅!')"> 点击此处,弹个框 </a>` **[Ext]** --- [scode type="blue" size="simple"] ▶️ 开始学习下一章: [HTML从入门到精通 - 列表、表格、媒体元素](https://jbea.cn/archives/515.html)[/scode] Loading... ## 什么是HTML? * 超文本标记语言 (Hyper Text Markup Language) * 超文本: 超过文本的定义范畴,可以包含: 文本,图片,音频,视频,动画等其他元素 ## 网页基本结构 **语法:** ```html <!--document type: 文档类型, 告诉浏览器当前页面的文档类型属于什么,一般情况下不需要改动--> <!DOCTYPE html> <html> <head> <!--头部: 网页标题,样式导入,脚本导入...--> <title>网页标题</title> </head> <body> <!--主体: 图片,文本,表格,媒体元素...--> <!--页面内容--> </body> </html> ``` ## HTML常用标签 ### **标题标签** * `<h1>内容标题-1级</h1> ~ <h6>内容标题-6级</h6>` * 字体大小: h1 最大 , h6 最小 * 加粗: 所有的标题标签默认加粗 * 所有的标题标签默认独占一行(块级元素) * 案例演示: ### **段落标签** * `<p>段落内容</p>` * 默认会独占一行,段落与其他元素之间会保留间距 * 注意: 段落标签不可以嵌套! ### **换行标签**: `<br />` ### **水平线标签**: `<hr />` ### **字体样式标签** * `<strong>需要加粗的文本 </strong>` * `<em>需要倾斜的文本 </em>` * 扩展标签 [Ext] * `<code>代码块 </code>` * `<var>变量 </var>` * `<dfn>定义项目 </dfn>` * `<samp>演示文本 </samp>` * `<kbd>定义键盘文本。表示该文本从键盘上输入 </kbd>` * `<cite>引用 </cite>` ### **网页中的特殊符号和注释** * ` ` 空格 * `©` 版权符号(©) * `"` 单引号(") * `<` 小于(<) * `>` 大于(>) * `<!--注释内容-->` * 更多内容请查阅: [https://www.jb51.net/onlineread/htmlchar.htm](https://www.jb51.net/onlineread/htmlchar.htm) ### 图片标签 * **语法:** `<img src="图片存放的地址" title="鼠标悬浮提示文本" alt="图片替代文本" width="100" height="100" style="">` * 属性解释: * src : 图片所存放的地址 (推荐写相对路径) * title : 当鼠标在图片上停留时的显示文本 * alt : 当图片加载失败或网络传输速度较慢时的默认提示文本 * width : 图片的宽度 * height : 图片的高度 [推荐: 在指定图片宽度/高度时,只需要指定其中一个属性即可,图片会根据指定的宽度/高度进行等比例缩放,图片不会失真] * **超链接分类** * 普通链接 (使用频率最多的) * 锚链接 * 功能性链接 * **普通链接** * `<a href="跳转地址" target="打开目标"> 链接文本 / 图片 </a>` * 属性解释: * href : 超链接所要跳转到的地址 [跳转到指定的网址: http://www.baidu.com/ ] [跳转到同一个项目中的文件: 路径/xxx.html] * target : 链接打开目标 * _self : 在当前自身窗口中打开链接 * _blank : 在新标签页面中打开链接 * name : 自定义框架名称 , 表示当前链接在指定的内联框架中打开 * _parent : 在父级框架中打开 **[Ext]** * _top : 在最顶层中打开 **[Ext]** * 链接内容除了可以使用文本外,也可以使用图片 * **锚链接** * 定义锚 `<a name="锚名称">需要显示的内容</a>` * 使用锚链接 ```html <a href="**#锚名称**"> 链接文本 / 图片 </a> <!--同一个页面跳转--> <a href="index.html#锚名称"> 链接文本 / 图片 </a> <!--跨页面跳转--> ``` * **功能性链接:** * 发送邮件: `<a href="mailto:arvin@aptech.cc"> 点击此处,给我发送邮件 </a>` mailto:你的电子邮箱 * 打电话: `<a href="tel:15700888800">点击此处,和我电话联系</a>` tel:你的联系电话 * 使用脚本: `<a href="javascript: alert('唐老师好帅!')"> 点击此处,弹个框 </a>` **[Ext]** --- <div class="tip inlineBlock info simple"> ▶️ 开始学习下一章: [HTML从入门到精通 - 列表、表格、媒体元素](https://jbea.cn/archives/515.html) </div> 最后修改:2024 年 04 月 22 日 © 允许规范转载 赞 23 都滑到这里了,不点赞再走!?
2 条评论
一坨大的
不错有实力୧(๑•̀⌄•́๑)૭