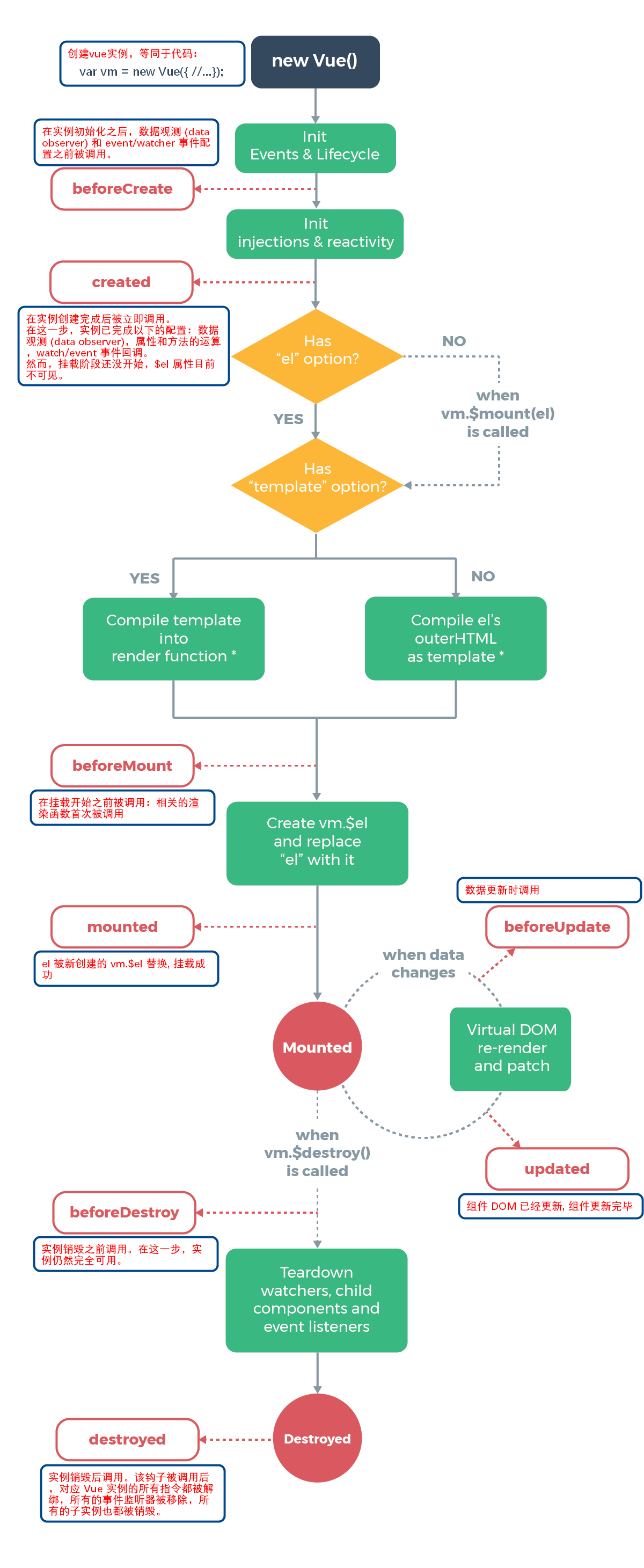
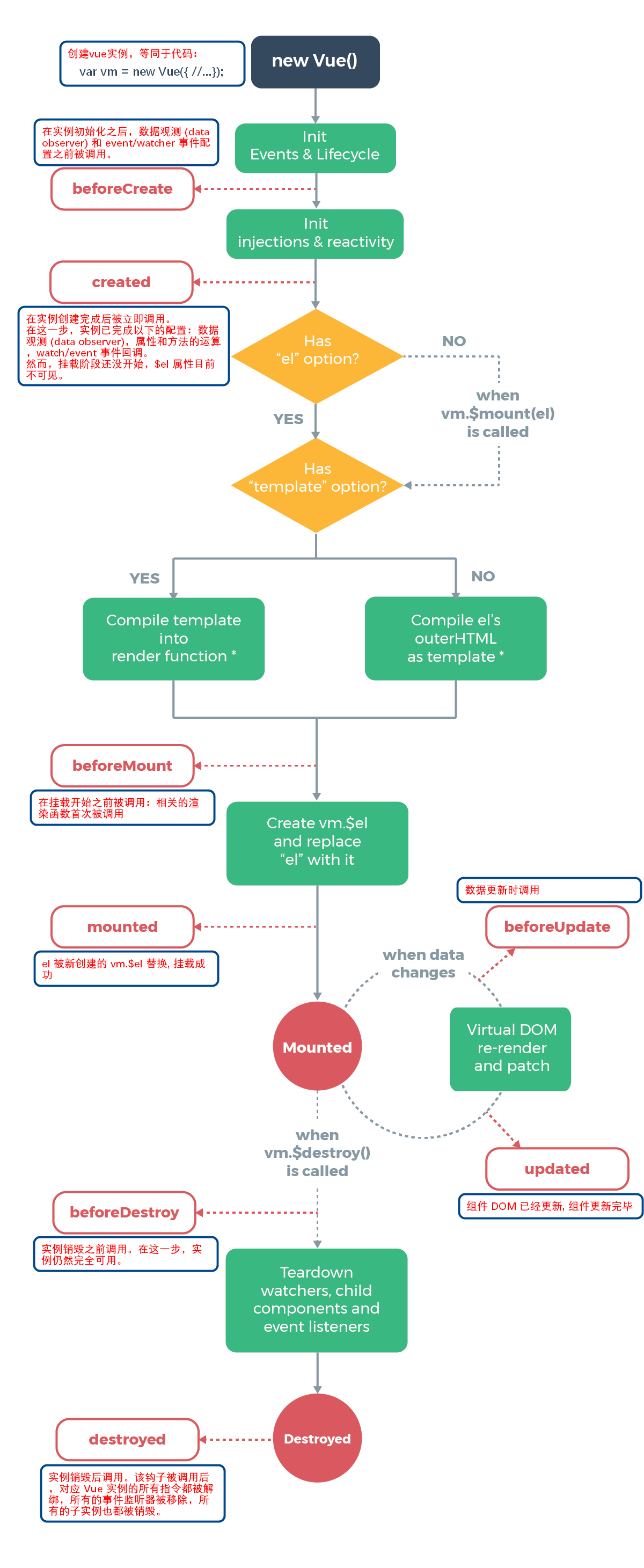
## [font color="#1cbbb4"]实例生命周期钩子[/font] 每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做**生命周期钩子** 的函数,这给了用户在不同阶段添加自己的代码的机会。 比如 [`created`](https://cn.vuejs.org/v2/api/#created) 钩子可以用来在一个实例被创建之后执行代码: ``` var vm = new Vue({ el : "#app", data : { msg : "hi vue", }, //在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。 beforeCreate:function(){ console.log('beforeCreate'); }, /* 在实例创建完成后被立即调用。 在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调。 然而,挂载阶段还没开始,$el 属性目前不可见。 */ created :function(){ console.log('created'); }, //在挂载开始之前被调用:相关的渲染函数首次被调用 beforeMount : function(){ console.log('beforeMount'); }, //el 被新创建的 vm.$el 替换, 挂载成功 mounted : function(){ console.log('mounted'); }, //数据更新时调用 beforeUpdate : function(){ console.log('beforeUpdate'); }, //组件 DOM 已经更新, 组件更新完毕 updated : function(){ console.log('updated'); } }); ``` 也有一些其它的钩子,在实例生命周期的不同阶段被调用,如 [`mounted`](https://cn.vuejs.org/v2/api/#mounted)、[`updated`](https://cn.vuejs.org/v2/api/#updated) 和 [`destroyed`](https://cn.vuejs.org/v2/api/#destroyed)。生命周期钩子的 `this` 上下文指向调用它的 Vue 实例。 [scode type="red"] 不要在选项 property 或回调上使用[箭头函数](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Functions/Arrow_functions),比如 `created: () => console.log(this.a)` 或 `vm.$watch('a', newValue => this.myMethod())`。因为箭头函数并没有 `this`,`this` 会作为变量一直向上级词法作用域查找,直至找到为止,经常导致 `Uncaught TypeError: Cannot read property of undefined` 或 `Uncaught TypeError: this.myMethod is not a function` 之类的错误。 [/scode] ### [font color="#1cbbb4"]生命周期图示[/font] 下图展示了实例的生命周期。  详情可以查阅更多资料:[Vue.js API帮助文档](https://cn.vuejs.org/v2/api/#选项-生命周期钩子) ## [font color="#1cbbb4"]详细说明[/font] ### [font color="#1cbbb4"]beforeCreate(创建前)[/font] 在实例初始化之后,数据观测和事件配置之前被调用,此时组件的选项对象还未创建,el 和 data 并未初始化,因此无法访问methods, data, computed等上的方法和数据。 ### [font color="#1cbbb4"]created (创建后)[/font] 实例已经创建完成之后被调用,在这一步,实例已完成以下配置:数据观测、属性和方法的运算,watch/event事件回调,完成了data 数据的初始化,el没有。 然而,挂在阶段还没有开始, $el属性目前不可见,这是一个常用的生命周期,因为你可以调用methods中的方法,改变data中的数据,并且修改可以通过vue的响应式绑定体现在页面上,,获取computed中的计算属性等等,通常我们可以在这里对实例进行预处理,也有一些童鞋喜欢在这里发ajax请求,值得注意的是,这个周期中是没有什么方法来对实例化过程进行拦截的,因此假如有某些数据必须获取才允许进入页面的话,并不适合在这个方法发请求,建议在组件路由钩子beforeRouteEnter中完成。 ### [font color="#1cbbb4"]beforeMount[/font] 挂在开始之前被调用,相关的render函数首次被调用(虚拟DOM),实例已完成以下的配置: 编译模板,把data里面的数据和模板生成html,完成了el和data 初始化,注意此时还没有挂在html到页面上。 ### [font color="#1cbbb4"]mounted[/font] 挂在完成,也就是模板中的HTML渲染到HTML页面中,此时一般可以做一些ajax操作,mounted只会执行一次。 ### [font color="#1cbbb4"]beforeUpdate[/font] 在数据更新之前被调用,发生在虚拟DOM重新渲染和打补丁之前,可以在该钩子中进一步地更改状态,不会触发附加地重渲染过程。 ### [font color="#1cbbb4"]updated(更新后)[/font] 在由于数据更改导致地虚拟DOM重新渲染和打补丁只会调用,调用时,组件DOM已经更新,所以可以执行依赖于DOM的操作,然后在大多是情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环,该钩子在服务器端渲染期间不被调用。 ### [font color="#1cbbb4"]beforeDestroy(销毁前)[/font] 在实例销毁之前调用,实例仍然完全可用,这一步还可以用this来获取实例,一般在这一步做一些重置的操作,比如清除掉组件中的定时器 和 监听的dom事件。 ### [font color="#1cbbb4"]destroyed(销毁后)[/font] 在实例销毁之后调用,调用后,所以的事件监听器会被移出,所有的子实例也会被销毁,该钩子在服务器端渲染期间不被调用。 --- ## [font color="#1cbbb4"]参考视频[/font] [vplayer url="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-learning-vue/52e63a10-aecd-11ea-b43d-2358b31b6ce6.mp4" pic="" /] > 文中数据资料参考: > > 1. https://cn.vuejs.org/v2/api/ > 2. https://cn.vuejs.org/v2/guide/instance.html > 3. https://www.jianshu.com/p/672e967e201c Loading... ## <span style='color:#1cbbb4'>实例生命周期钩子</span> 每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做**生命周期钩子** 的函数,这给了用户在不同阶段添加自己的代码的机会。 比如 [`created`](https://cn.vuejs.org/v2/api/#created) 钩子可以用来在一个实例被创建之后执行代码: ``` var vm = new Vue({ el : "#app", data : { msg : "hi vue", }, //在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。 beforeCreate:function(){ console.log('beforeCreate'); }, /* 在实例创建完成后被立即调用。 在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调。 然而,挂载阶段还没开始,$el 属性目前不可见。 */ created :function(){ console.log('created'); }, //在挂载开始之前被调用:相关的渲染函数首次被调用 beforeMount : function(){ console.log('beforeMount'); }, //el 被新创建的 vm.$el 替换, 挂载成功 mounted : function(){ console.log('mounted'); }, //数据更新时调用 beforeUpdate : function(){ console.log('beforeUpdate'); }, //组件 DOM 已经更新, 组件更新完毕 updated : function(){ console.log('updated'); } }); ``` 也有一些其它的钩子,在实例生命周期的不同阶段被调用,如 [`mounted`](https://cn.vuejs.org/v2/api/#mounted)、[`updated`](https://cn.vuejs.org/v2/api/#updated) 和 [`destroyed`](https://cn.vuejs.org/v2/api/#destroyed)。生命周期钩子的 `this` 上下文指向调用它的 Vue 实例。 <div class="tip inlineBlock error"> 不要在选项 property 或回调上使用[箭头函数](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Functions/Arrow_functions),比如 `created: () => console.log(this.a)` 或 `vm.$watch('a', newValue => this.myMethod())`。因为箭头函数并没有 `this`,`this` 会作为变量一直向上级词法作用域查找,直至找到为止,经常导致 `Uncaught TypeError: Cannot read property of undefined` 或 `Uncaught TypeError: this.myMethod is not a function` 之类的错误。 </div> ### <span style='color:#1cbbb4'>生命周期图示</span> 下图展示了实例的生命周期。  详情可以查阅更多资料:[Vue.js API帮助文档](https://cn.vuejs.org/v2/api/#选项-生命周期钩子) ## <span style='color:#1cbbb4'>详细说明</span> ### <span style='color:#1cbbb4'>beforeCreate(创建前)</span> 在实例初始化之后,数据观测和事件配置之前被调用,此时组件的选项对象还未创建,el 和 data 并未初始化,因此无法访问methods, data, computed等上的方法和数据。 ### <span style='color:#1cbbb4'>created (创建后)</span> 实例已经创建完成之后被调用,在这一步,实例已完成以下配置:数据观测、属性和方法的运算,watch/event事件回调,完成了data 数据的初始化,el没有。 然而,挂在阶段还没有开始, $el属性目前不可见,这是一个常用的生命周期,因为你可以调用methods中的方法,改变data中的数据,并且修改可以通过vue的响应式绑定体现在页面上,,获取computed中的计算属性等等,通常我们可以在这里对实例进行预处理,也有一些童鞋喜欢在这里发ajax请求,值得注意的是,这个周期中是没有什么方法来对实例化过程进行拦截的,因此假如有某些数据必须获取才允许进入页面的话,并不适合在这个方法发请求,建议在组件路由钩子beforeRouteEnter中完成。 ### <span style='color:#1cbbb4'>beforeMount</span> 挂在开始之前被调用,相关的render函数首次被调用(虚拟DOM),实例已完成以下的配置: 编译模板,把data里面的数据和模板生成html,完成了el和data 初始化,注意此时还没有挂在html到页面上。 ### <span style='color:#1cbbb4'>mounted</span> 挂在完成,也就是模板中的HTML渲染到HTML页面中,此时一般可以做一些ajax操作,mounted只会执行一次。 ### <span style='color:#1cbbb4'>beforeUpdate</span> 在数据更新之前被调用,发生在虚拟DOM重新渲染和打补丁之前,可以在该钩子中进一步地更改状态,不会触发附加地重渲染过程。 ### <span style='color:#1cbbb4'>updated(更新后)</span> 在由于数据更改导致地虚拟DOM重新渲染和打补丁只会调用,调用时,组件DOM已经更新,所以可以执行依赖于DOM的操作,然后在大多是情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环,该钩子在服务器端渲染期间不被调用。 ### <span style='color:#1cbbb4'>beforeDestroy(销毁前)</span> 在实例销毁之前调用,实例仍然完全可用,这一步还可以用this来获取实例,一般在这一步做一些重置的操作,比如清除掉组件中的定时器 和 监听的dom事件。 ### <span style='color:#1cbbb4'>destroyed(销毁后)</span> 在实例销毁之后调用,调用后,所以的事件监听器会被移出,所有的子实例也会被销毁,该钩子在服务器端渲染期间不被调用。 --- ## <span style='color:#1cbbb4'>参考视频</span> <video src="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-learning-vue/52e63a10-aecd-11ea-b43d-2358b31b6ce6.mp4" style="background-image:url();background-size: cover;"></video> > 文中数据资料参考: > > 1. https://cn.vuejs.org/v2/api/ > 2. https://cn.vuejs.org/v2/guide/instance.html > 3. https://www.jianshu.com/p/672e967e201c 最后修改:2021 年 12 月 19 日 © 允许规范转载 赞 都滑到这里了,不点赞再走!?