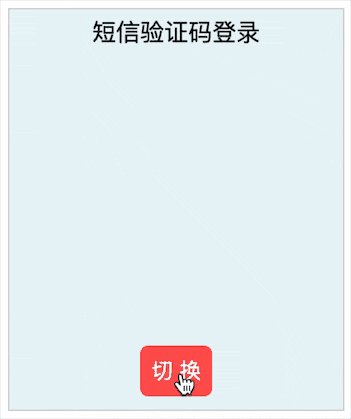
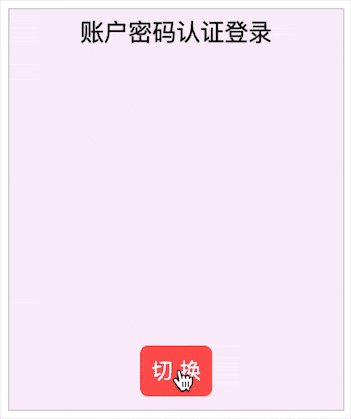
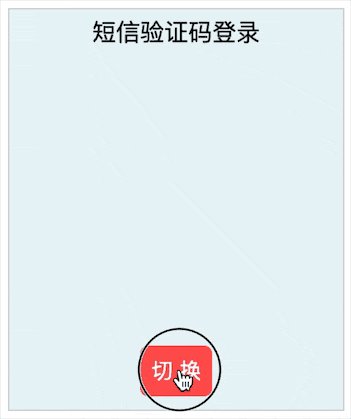
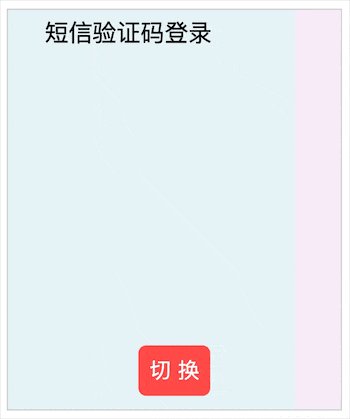
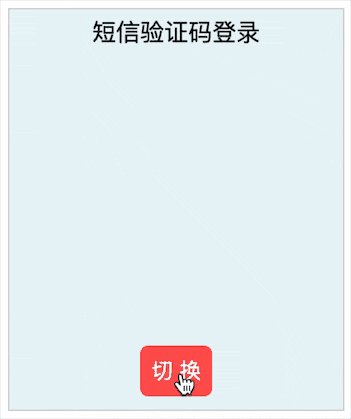
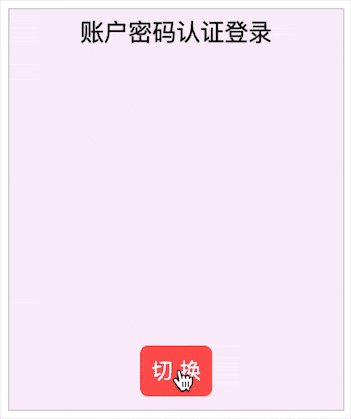
## 前言 如果你了解jQuery,那么下面的文章就不太适合你阅读了,这篇文章是写给北大青鸟S1阶段html项目中需要使用到的一些扩展功能。 文档默认提供源代码下载。(个人建议,小白还是得要看完) ## 什么是jQuery? jQuery是一个快速、简洁的 `JavaScript`框架,是继 `Prototype`之后又一个优秀的 `JavaScript`代码库(框架)于2006年1月由John Resig发布。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装 `JavaScript`常用的功能代码,提供一种简便的 `JavaScript`设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。 ## 它能做什么? 方便快捷获取DOM元素 动态修改页面样式 动态改变DOM内容 响应用户的交互操作 为页面添加动态效果 ajax的完美支持 简化常见的JavaScript操作 ## 如何使用? 首先需要下载jQuery文件,当然,我们也可以选择cdn上的在线文件。 下载地址:[点击下载](https://code.jquery.com/jquery-3.6.0.min.js) 【打开之后 `Ctrl+S` 保存即可】 下载好jQuery文件之后,将文件拷贝到你的项目js目录中。  打开你的html项目文件,将jQuery导入至页面中。 ```javascript <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>测试项目文件</title> <script src="js/jquery-3.6.0.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //页面框架加载结束后,将会执行的代码块 $(function(){ //此处写我们需要的代码 }) </script> </head> <body> <!-- 页面内容 --> </body> </html> ``` 好了,恭喜你,你的页面现在已经可以使用jQuery了,接下来我将简单演示一下如何控制元素的显示与隐藏: ```javascript <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>测试项目文件</title> <script src="js/jquery-3.6.0.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //页面框架加载结束后,将会执行的代码块 $(function() { //此处写我们需要的代码 //我们今天要做一个点击超链接切换登录模式 $("a[login-type]").click(function() { //获取页面中的a链接,且a链接有"login-type"属性,给它指定了一个点击事件 $("div.box>div").hide(); //让类样式为box的div元素下面子元素div隐藏 //当用户点击它的时候,进行面板的切换 let type = $(this).attr("login-type"); //获取登录类型 if (type == 1) { //短信面板显示 $(".smsLogin").show(); $(this).attr("login-type", 2); //修改登录类型 } else { //密码面板显示 $(".authLogin").show(); $(this).attr("login-type", 1); //修改登录类型 } }) }) </script> <style type="text/css"> .box { width: 250px; height: 300px; border: 1px solid #ccc; position: relative; } .box>div { float: left; width: 250px; height: 300px; background-color: #e4f3f6; text-align: center; font-size: 18px; line-height: 34px; } /* 密码登录默认隐藏 */ .authLogin { display: none; background-color: #f8eaf8 !important; } /* 切换按钮的样式 */ .changeLogin { position: absolute; left: 50%; bottom: 10px; transform: translate(-50%, 0px); width: 54px; background: #ff4949; text-align: center; line-height: 38px; border-radius: 6px; color: #fff; text-decoration: none; } </style> </head> <body> <!-- 页面内容 --> <div class="box"> <div class="smsLogin">短信验证码登录</div> <div class="authLogin">账户密码认证登录</div> <!-- 此处login-type是自定义的属性,1:短信登录 2:密码登录 --> <a href="javascript:void(0)" login-type="1" class="changeLogin">切 换</a> </div> </body> </html> ``` 上面的代码可以实现如下效果:  这个是不是有点生硬?我们可以使用动画来完成切换  代码如下,修改了页面的布局,请仔细查阅: ```javascript <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>测试项目文件</title> <script src="js/jquery-3.6.0.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //页面框架加载结束后,将会执行的代码块 $(function() { //此处写我们需要的代码 //我们今天要做一个点击超链接切换登录模式 $("a[login-type]").click(function() { //获取页面中的a链接,且a链接有"login-type"属性,给它指定了一个点击事件 //当用户点击它的时候,进行面板的切换 let type = $(this).attr("login-type"); //获取登录类型 if (type == 1) { //短信面板显示 $("#login").animate({ left:"0px" },800); $(this).attr("login-type", 2); } else { //密码面板显示 $("#login").animate({ left:"-250px" },800); $(this).attr("login-type", 1); //修改登录类型 } }) }) </script> <style type="text/css"> .box { width: 250px; height: 300px; border: 1px solid #ccc; position: relative; overflow: hidden; } .box>div { width: 500px; height: 300px; overflow: hidden; position: absolute; left: 0; } .smsLogin,.authLogin { float: left; text-align: center; font-size: 18px; line-height: 34px; width: 250px; height: 300px; float: left; background-color: #f8eaf8; } .smsLogin{ background-color: #e4f3f6 !important; } /* 切换按钮的样式 */ .changeLogin { position: absolute; left: 50%; bottom: 10px; transform: translate(-50%, 0px); width: 54px; background: #ff4949; text-align: center; line-height: 38px; border-radius: 6px; color: #fff; text-decoration: none; } </style> </head> <body> <!-- 页面内容 --> <div class="box"> <div id="login"> <div class="smsLogin">短信验证码登录</div> <div class="authLogin">账户密码认证登录</div> </div> <!-- 此处login-type是自定义的属性,1:短信登录 2:密码登录 --> <a href="javascript:void(0)" login-type="2" class="changeLogin">切 换</a> </div> </body> </html> ``` **好了,再给你们扩展一丢丢。** **语法:**`$(selector).option(function(){ //... });` > selector类似于CSS3中的选择器,用于选择页面中的元素 > > option是你对选中的元素指定什么操作 > > function(){ //... }: 具体的操作内容 比如说我想给页面中的某个div元素添加/删除一个样式,我可以这样做: ```javascript $("div#test").addClass("类样式名称"); // 添加样式 $("div#test").removeClass("类样式名称"); // 移除指定的样式 ``` 还有很多的方法,等你们到S2的时候才会学习,有时间我还会再完善这个文章。多添加一点演示案例,当然你们有需要我讲解的案例可以留言,我可以一同整理。 演示案例下载: [hide] [点击下载](https://www.jbea.cn/usr/uploads/2021/12/4060968548.zip) [升级版案例](https://www.jbea.cn/usr/uploads/2021/12/3300310332.zip) [/hide] --- 今天的分享就结束了,有问题记得留言哇~ Loading... ## 前言 如果你了解jQuery,那么下面的文章就不太适合你阅读了,这篇文章是写给北大青鸟S1阶段html项目中需要使用到的一些扩展功能。 文档默认提供源代码下载。(个人建议,小白还是得要看完) ## 什么是jQuery? jQuery是一个快速、简洁的 `JavaScript`框架,是继 `Prototype`之后又一个优秀的 `JavaScript`代码库(框架)于2006年1月由John Resig发布。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装 `JavaScript`常用的功能代码,提供一种简便的 `JavaScript`设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。 ## 它能做什么? 方便快捷获取DOM元素 动态修改页面样式 动态改变DOM内容 响应用户的交互操作 为页面添加动态效果 ajax的完美支持 简化常见的JavaScript操作 ## 如何使用? 首先需要下载jQuery文件,当然,我们也可以选择cdn上的在线文件。 下载地址:[点击下载](https://code.jquery.com/jquery-3.6.0.min.js) 【打开之后 `Ctrl+S` 保存即可】 下载好jQuery文件之后,将文件拷贝到你的项目js目录中。  打开你的html项目文件,将jQuery导入至页面中。 ```javascript <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>测试项目文件</title> <script src="js/jquery-3.6.0.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //页面框架加载结束后,将会执行的代码块 $(function(){ //此处写我们需要的代码 }) </script> </head> <body> <!-- 页面内容 --> </body> </html> ``` 好了,恭喜你,你的页面现在已经可以使用jQuery了,接下来我将简单演示一下如何控制元素的显示与隐藏: ```javascript <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>测试项目文件</title> <script src="js/jquery-3.6.0.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //页面框架加载结束后,将会执行的代码块 $(function() { //此处写我们需要的代码 //我们今天要做一个点击超链接切换登录模式 $("a[login-type]").click(function() { //获取页面中的a链接,且a链接有"login-type"属性,给它指定了一个点击事件 $("div.box>div").hide(); //让类样式为box的div元素下面子元素div隐藏 //当用户点击它的时候,进行面板的切换 let type = $(this).attr("login-type"); //获取登录类型 if (type == 1) { //短信面板显示 $(".smsLogin").show(); $(this).attr("login-type", 2); //修改登录类型 } else { //密码面板显示 $(".authLogin").show(); $(this).attr("login-type", 1); //修改登录类型 } }) }) </script> <style type="text/css"> .box { width: 250px; height: 300px; border: 1px solid #ccc; position: relative; } .box>div { float: left; width: 250px; height: 300px; background-color: #e4f3f6; text-align: center; font-size: 18px; line-height: 34px; } /* 密码登录默认隐藏 */ .authLogin { display: none; background-color: #f8eaf8 !important; } /* 切换按钮的样式 */ .changeLogin { position: absolute; left: 50%; bottom: 10px; transform: translate(-50%, 0px); width: 54px; background: #ff4949; text-align: center; line-height: 38px; border-radius: 6px; color: #fff; text-decoration: none; } </style> </head> <body> <!-- 页面内容 --> <div class="box"> <div class="smsLogin">短信验证码登录</div> <div class="authLogin">账户密码认证登录</div> <!-- 此处login-type是自定义的属性,1:短信登录 2:密码登录 --> <a href="javascript:void(0)" login-type="1" class="changeLogin">切 换</a> </div> </body> </html> ``` 上面的代码可以实现如下效果:  这个是不是有点生硬?我们可以使用动画来完成切换  代码如下,修改了页面的布局,请仔细查阅: ```javascript <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>测试项目文件</title> <script src="js/jquery-3.6.0.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //页面框架加载结束后,将会执行的代码块 $(function() { //此处写我们需要的代码 //我们今天要做一个点击超链接切换登录模式 $("a[login-type]").click(function() { //获取页面中的a链接,且a链接有"login-type"属性,给它指定了一个点击事件 //当用户点击它的时候,进行面板的切换 let type = $(this).attr("login-type"); //获取登录类型 if (type == 1) { //短信面板显示 $("#login").animate({ left:"0px" },800); $(this).attr("login-type", 2); } else { //密码面板显示 $("#login").animate({ left:"-250px" },800); $(this).attr("login-type", 1); //修改登录类型 } }) }) </script> <style type="text/css"> .box { width: 250px; height: 300px; border: 1px solid #ccc; position: relative; overflow: hidden; } .box>div { width: 500px; height: 300px; overflow: hidden; position: absolute; left: 0; } .smsLogin,.authLogin { float: left; text-align: center; font-size: 18px; line-height: 34px; width: 250px; height: 300px; float: left; background-color: #f8eaf8; } .smsLogin{ background-color: #e4f3f6 !important; } /* 切换按钮的样式 */ .changeLogin { position: absolute; left: 50%; bottom: 10px; transform: translate(-50%, 0px); width: 54px; background: #ff4949; text-align: center; line-height: 38px; border-radius: 6px; color: #fff; text-decoration: none; } </style> </head> <body> <!-- 页面内容 --> <div class="box"> <div id="login"> <div class="smsLogin">短信验证码登录</div> <div class="authLogin">账户密码认证登录</div> </div> <!-- 此处login-type是自定义的属性,1:短信登录 2:密码登录 --> <a href="javascript:void(0)" login-type="2" class="changeLogin">切 换</a> </div> </body> </html> ``` **好了,再给你们扩展一丢丢。** **语法:**`$(selector).option(function(){ //... });` > selector类似于CSS3中的选择器,用于选择页面中的元素 > > option是你对选中的元素指定什么操作 > > function(){ //... }: 具体的操作内容 比如说我想给页面中的某个div元素添加/删除一个样式,我可以这样做: ```javascript $("div#test").addClass("类样式名称"); // 添加样式 $("div#test").removeClass("类样式名称"); // 移除指定的样式 ``` 还有很多的方法,等你们到S2的时候才会学习,有时间我还会再完善这个文章。多添加一点演示案例,当然你们有需要我讲解的案例可以留言,我可以一同整理。 演示案例下载: <div class="hideContent">此处内容需要评论回复后(审核通过)方可阅读。</div> --- 今天的分享就结束了,有问题记得留言哇~ 最后修改:2023 年 04 月 13 日 © 允许规范转载 赞 1 都滑到这里了,不点赞再走!?