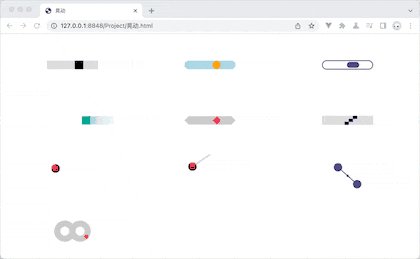
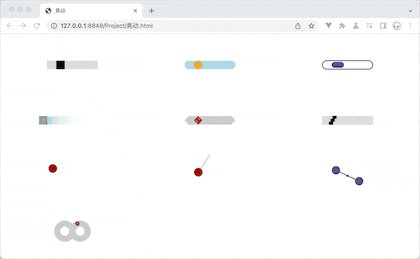
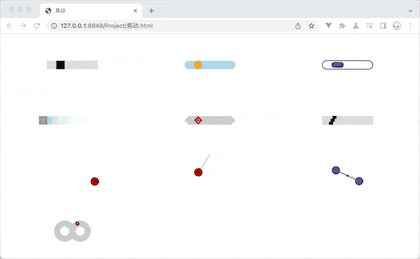
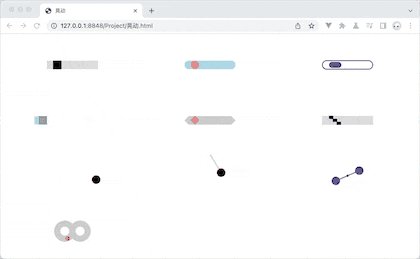
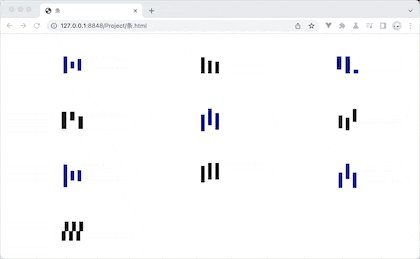
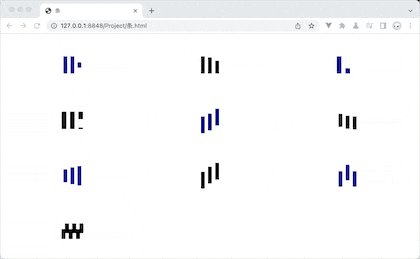
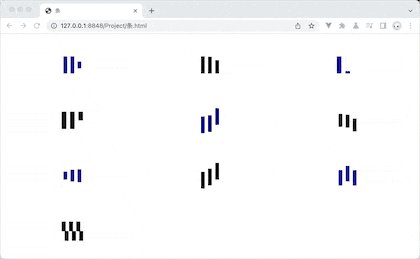
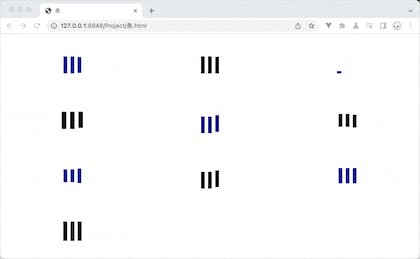
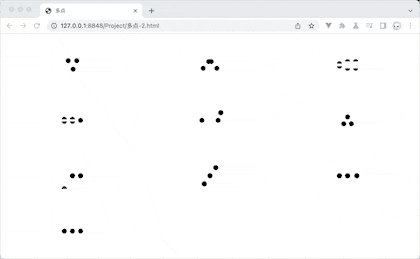
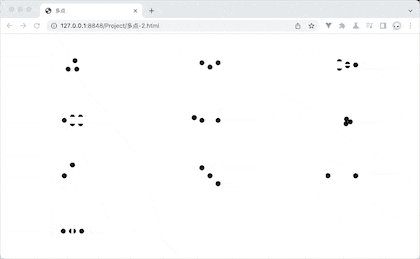
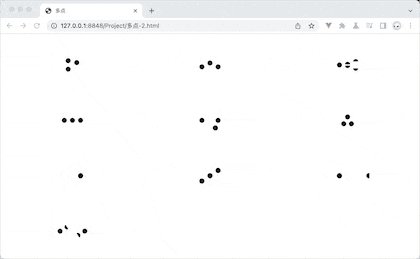
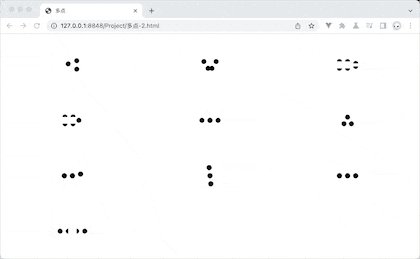
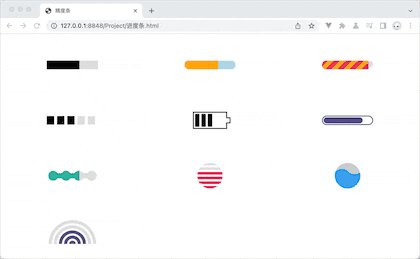
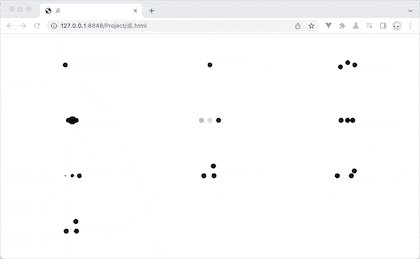
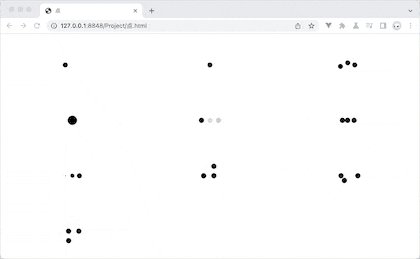
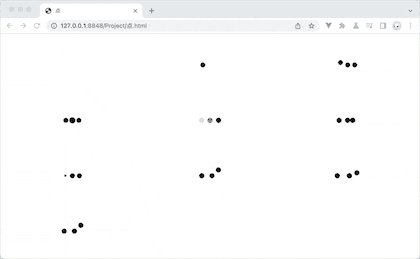
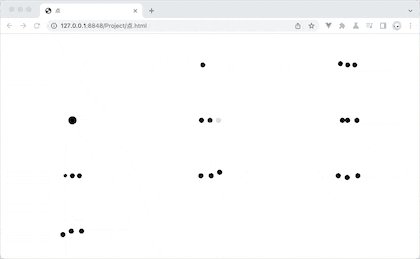
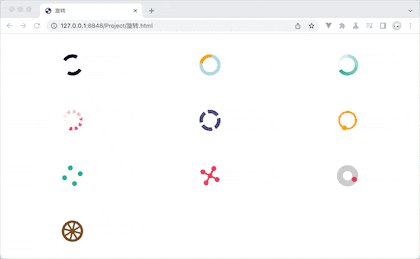
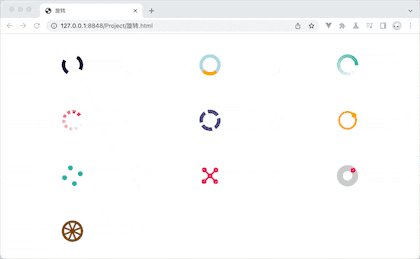
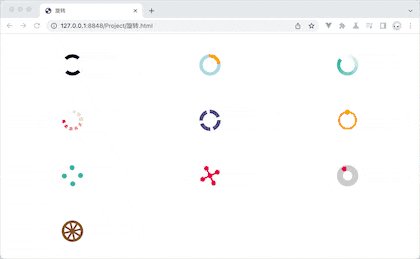
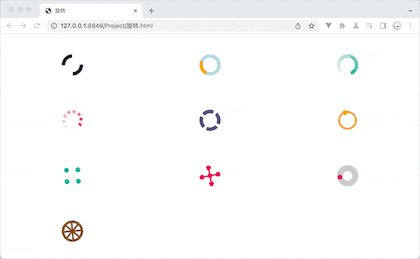
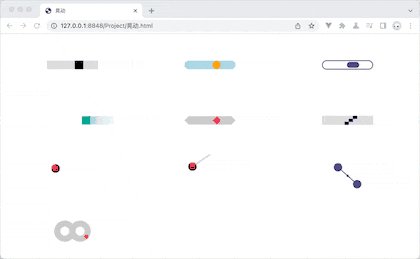
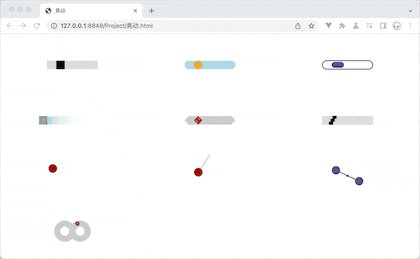
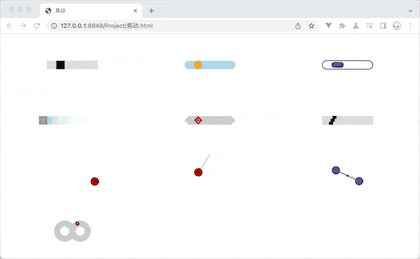
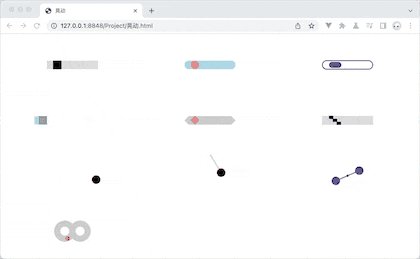
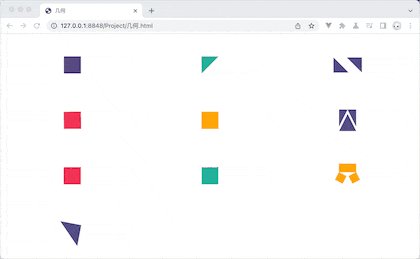
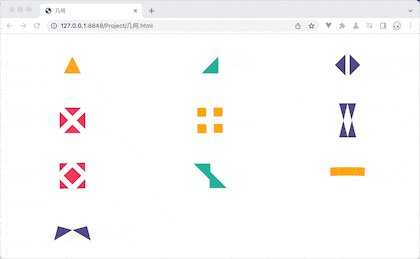
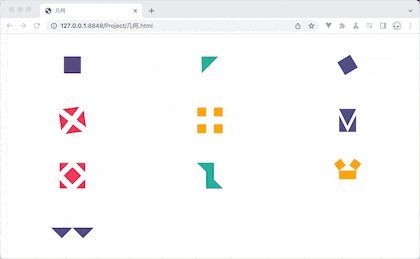
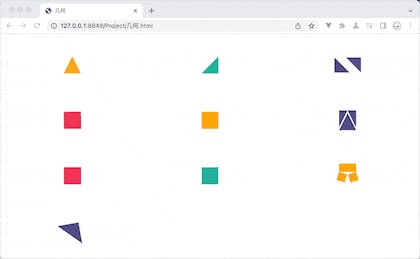
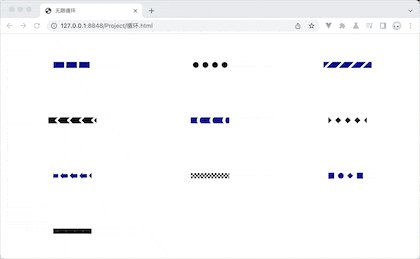
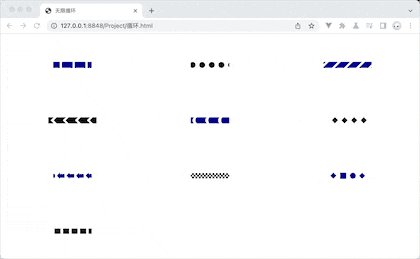
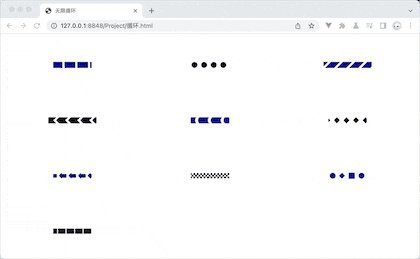
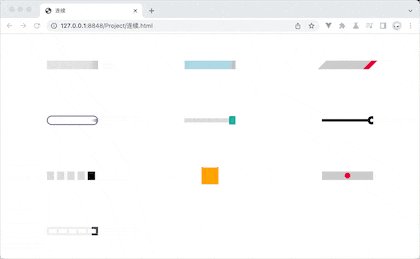
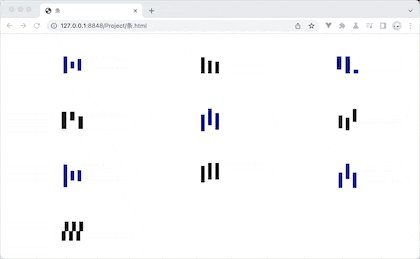
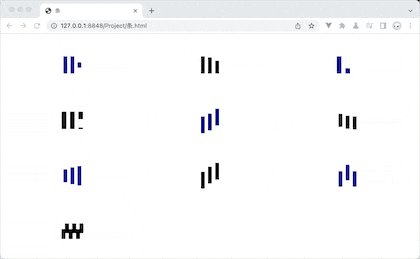
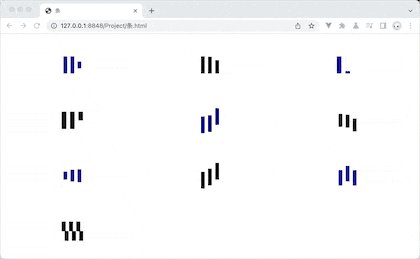
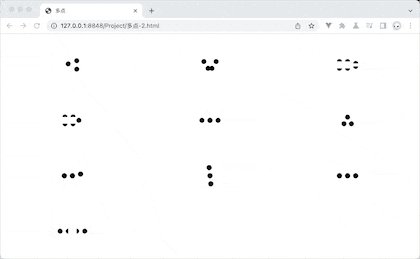
在编写网站或应用程序时,要么它的速度就得像闪电一般,要么就使用加载提示动画。我想我们大多数人都会选择的第二个方案。 那么问题来了:我们该使用什么样的加载提示动画呢?是“loading”文本,省略号,进度条,还是其它怪诞的符号? 不用在苦思冥想了。下面提供了接近140个不同的CSS加载提示动画。从简单到复杂,总有你想要的那一款。 每个加载提示动画都使用单个元素完成。是的,你没听错,就只有一个`div`而已。因此,没有必要复制大量代码,添加一个类到`div`中,就可以开始loading! 下方提供的均是运行截图,如果大家需要,请直接跳转至文档末尾进行下载即可。 ## 前100个动画 ### 经典款-1  ### 进度条  ### 点线进度条-1  ### 旋转  ### 晃动  ### 几何图形  ### 点线进度条-2  ### 连续  ### 条状  ### 脉动  ## 后40个动画 ### 催眠  ### 经典-2  ### 旋转  ### 多点-2  --- 上面是通过CSS完成的加载动画效果,当然,我们还可以使用gif图片实现,还可以使用svg的图片显示动画,今天还给大家分享一个svg动画制作的网站: [在线制作svg加载图](https://loading.io/) 评论后即可获取下载链接地址: [hide] [加载动画(板块1).zip](https://www.jbea.cn/usr/uploads/2021/12/179836855.zip) [加载动画(板块2).zip](https://www.jbea.cn/usr/uploads/2021/12/3320399862.zip) [/hide] --- 今天的分享到此结束,文章内容部分转载自: >  Loading... 在编写网站或应用程序时,要么它的速度就得像闪电一般,要么就使用加载提示动画。我想我们大多数人都会选择的第二个方案。 那么问题来了:我们该使用什么样的加载提示动画呢?是“loading”文本,省略号,进度条,还是其它怪诞的符号? 不用在苦思冥想了。下面提供了接近140个不同的CSS加载提示动画。从简单到复杂,总有你想要的那一款。 每个加载提示动画都使用单个元素完成。是的,你没听错,就只有一个`div`而已。因此,没有必要复制大量代码,添加一个类到`div`中,就可以开始loading! 下方提供的均是运行截图,如果大家需要,请直接跳转至文档末尾进行下载即可。 ## 前100个动画 ### 经典款-1  ### 进度条  ### 点线进度条-1  ### 旋转  ### 晃动  ### 几何图形  ### 点线进度条-2  ### 连续  ### 条状  ### 脉动  ## 后40个动画 ### 催眠  ### 经典-2  ### 旋转  ### 多点-2  --- 上面是通过CSS完成的加载动画效果,当然,我们还可以使用gif图片实现,还可以使用svg的图片显示动画,今天还给大家分享一个svg动画制作的网站: [在线制作svg加载图](https://loading.io/) 评论后即可获取下载链接地址: <div class="hideContent">此处内容需要评论回复后(审核通过)方可阅读。</div> --- 今天的分享到此结束,文章内容部分转载自: >  最后修改:2021 年 12 月 25 日 © 允许规范转载 赞 都滑到这里了,不点赞再走!?
2 条评论
666
66666